こんにちは。正しいサイト構築&SEOアドバイザーの田村です。
あなたは次のことで悩んでいませんか?
- おすすめの目次の作り方は?
- 目次を作るメリットって何?
- 目次を作る時のコツを教えて!
ブログに目次を作るなら、簡単に作れる方が良いですよね。
そこで本記事では、ブログでおすすめの目次の作り方を解説していきます。
また、目次を作る際のコツを抑えることで、ユーザビリティが向上し、間接的にSEO効果も期待できるでしょう。
ブログでおすすめの目次の作り方

結論から言うと、ブログでおすすめの目次の作り方は、プラグイン「Easy Table of Contents」を利用することです。
なぜなら、設定の仕方がとても簡単なので、パソコンが苦手な方でも操作しやすいからです。
定期的にバージョンアップもしてくれるので、不具合なども起こりにくい。
ですので「Easy Table of Contents」をおすすめしています。
それでは、インストールのやり方から、設定の仕方まで解説していきます。
まず、WordPressを開いて、左側のメニューにある「プラグイン」>「新規追加」を選択してください。

次に、キーワード窓に「Easy Table of Contents」と入力します。

私はすでに、インスト―ルしているので、「有効」となってますが、これからの方は「今すぐインストール」>「有効化」をクリックしてください。
これでプラグインが使えます。
次は設定について。
設定の画面へは、左側のメニューにある「設定」>「目次」を選択します。

では、設定項目について説明していきます。

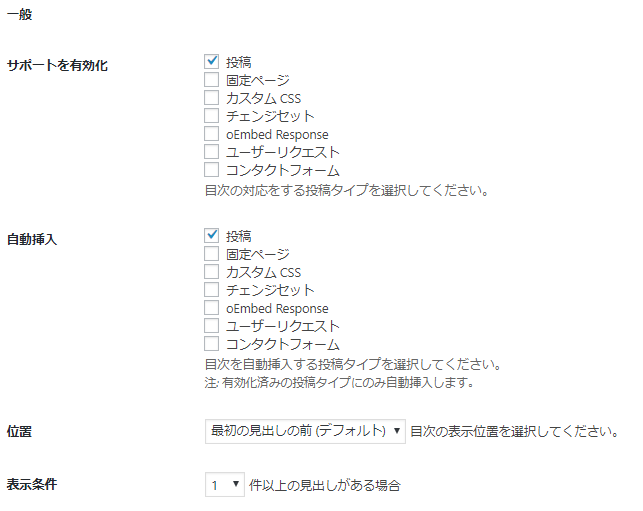
【サポートを有効化】
チェックを入れたところに目次を表示し、個別設定が可能になります。
「投稿」の部分にチェックを入れてください。
【自動挿入】
チェックをを入れた箇所には、自動で目次が挿入されるようになります。
ここも「投稿」にチェックを入れてください。
【位置】
目次を挿入する箇所を決めます。
「最初の見出しの前(デフォルト)」に設定しておけば大丈夫です。
【表示条件】
h1、h2などの見出しタグがいくつ以上あれば、目次を設けるかを設定します。
設定は「1件以上」で大丈夫です。
特に「この設定が良い」というのはないので、ご自身の見出しの数に合わせていただければと思います。

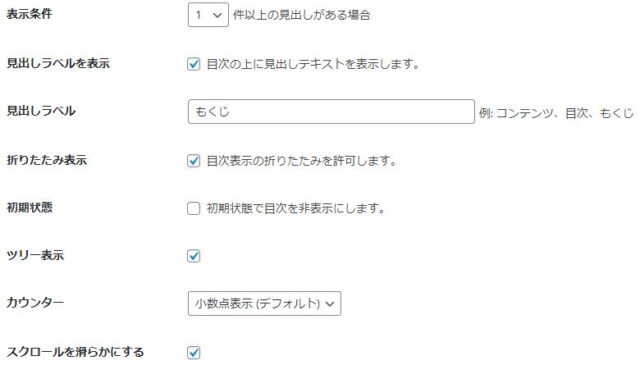
【見出しラベル】
先に、見出しラベルについて説明します。
目次だとわかるように、タイトル(名前)をつけるところです。
例えば、わかりやすく「目次」にしたり、カッコよく「コンテンツ」と、お好きな名前をつけることができます。
【見出しラベルを表示】
先程、説明した「見出しラベル」を表示させるかを設定します。
『目次だ!』とすぐにわかるので、チェックを入れた方が良いでしょう。
【折りたたみ表示】
訪問者ご自身で、目次を「表示」させたり、「非表示」にしたりできるようにする設定です。
ユーザーが自由に「表示・非表示」できるように、チェックを入れることを推奨します。
【初期状態】
記事へ訪問した際に、初めから目次を非表示にするかしないかの設定です。
ここはチェックを外すことを推奨します。
目次を見てもらうことで、興味を引き寄せることができ、読まれる可能性を高めることができます。
また、ユーザー自身で目次を表示させるといった手間を省かせることが可能です。
【ツリー表示】
これは、目次に階層をつけるかどうかの設定です。
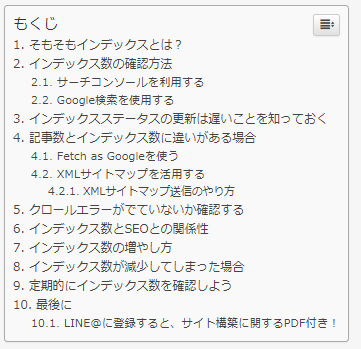
チェックを入れると良いでしょう。
『ツアー表示にチェックあり』の場合

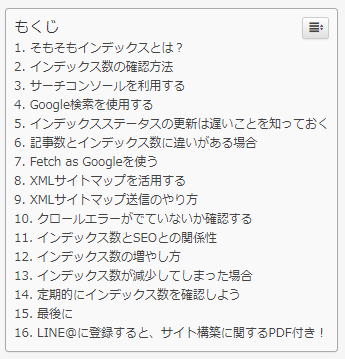
『ツアー表示にチェックなし』の場合

階層がある方が見やすいですよね。
【カウンター】
目次の前につける数字に関する設定ができます。
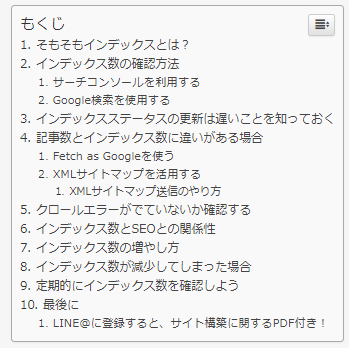
「ツアー表示」で見せた画像が、「小数点表示(デフォルト)」です。
『数字』の場合

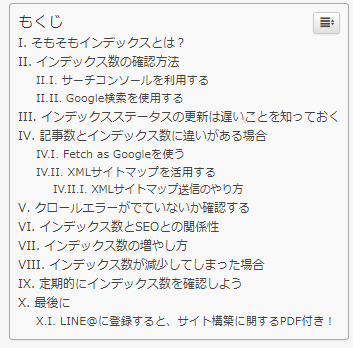
『ローマ字』の場合

デフォルトが一番見やすいかと思います。
【スクロールを滑らかにする】
スクロールを滑らかにするために、チェックを入れておきましょう。

上図の項目に関しては、デフォルトで問題はないです。
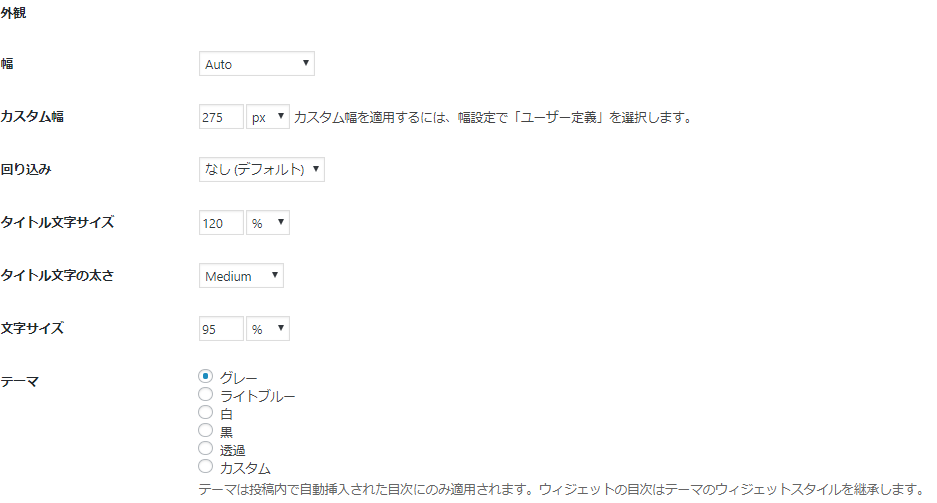
それぞれの項目について、説明します。
【幅】
目次の幅を設定できます。
【カスタム幅】
先程説明した「幅」のところで、「ユーザー定義」を選択した際に、ご自身で幅を決めることが可能です。
【回り込み】
目次の周りに文字や画像を入れる際に、目次を左右どちらに設定するかを決めます。
【タイトル文字サイズ】
目次タイトルの文字サイズの設定が可能です。
【タイトル文字の太さ】
目次タイトルの文字の太さを設定できます。
【文字サイズ】
文字のサイズを設定が可能です。
【テーマ】
目次に適用するテーマを選択できます。

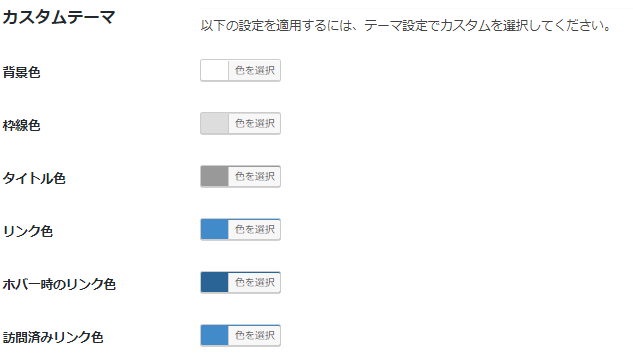
【カスタムテーマ】
先程、解説した「テーマ」で「カスタム」にチェックを入れることで、それぞれのテーマを決めることができます。
デフォルトの状態で問題ないです。
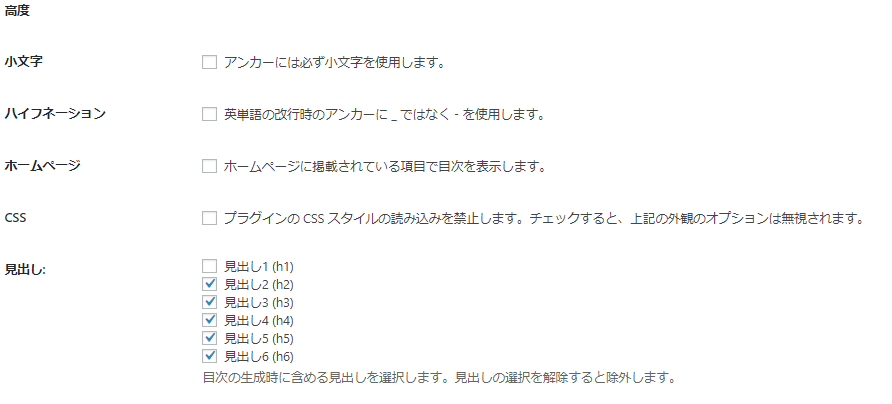
ここからは『高度』な設定になるので、初心者の方ならデフォルトで十分です。
唯一、設定を変えるとしたら「見出し」の部分でしょう。

【見出し】
目次が生成されるときに、目次に含める見出しを設定します。
私は「見出し1」のチェックを外しているので、目次にh1の見出しは反映されません。
h1タグのタイトルを外した方が見やすいと感じたから、外しているだけで、こうしなきゃならないというのはありません。
以上の設定が終わったら、忘れずに「変更を保存」してください。
保存を忘れてしまうと反映されません。
目次を作る時の3つのコツ

目次を作る時のコツを3つお伝えします。
- 基本的には目次は開いておく
- 長い見出しを避ける
- パッと見て内容がわかる
では、一つずつ解説していきます。
基本的には目次は開いておく
あなたは本文を読む前に、目次に目を通しませんか?
私自身、最初の頃は目次を閉じており、興味のある人だけ目次を開いて、見ていただければ良いかなというスタンスでした。
しかし「目次を開く」という単純な作業ですが、すごく面倒だということに気がついたわけです。
つまり、離脱されていた可能性があります。
一方で、「基本的に」と表現したのは目次を閉じたほうが良いケースもあるからです。
ヒートマップツール「Clarity」で、ある記事に設置した開いた状態の目次を見ると、離脱されていたことがありました。
目次を開いた状態でも離脱が起こり得るわけですね。
ですので、基本的には目次を開くことを推奨しますが、ヒートマップツールで離脱されていないかをチェックした方が良いです。
長い見出しを避ける
見出しが長すぎると読みにくく、わかりにくいです。
また、スマホ画面のサイズによっては、2行となってしまうため見た目がイマイチとなります。
見出しが短いと1行でおさまり読みやすく、記憶に残りやすいです。
ですので、見出しはできるだけ短くするよう心がけましょう。
パッと見て内容がわかる
内容がよくわかりにくい見出しに出会ったことはありませんか?
正直、その先に書かれている本文を読みたいとは思わなくなると思います。
ですので、書かれている内容が伝わる、わかりやすい見出しをつけましょう。
ブログに目次を作る3つのメリット

ブログに目次を作るメリットを3つお伝えします。
- 内容を把握できる
- 知りたい情報をすぐに発見できる
- 読みたい部分にすぐに移動できる
では、一つずつ詳しく解説します。
内容を把握できる
目次があると、何について書かれているのかを把握することができます。
もし、目次がなければ、下にスクロールをして、書かれている内容をチェックしなければなりません。
これはユーザーにとって、とても面倒な作業なので、離脱を引き起こしてしまう可能性もあるわけです。
離脱を防ぐためにも、目次を設置することを推奨しています。
知りたい情報をすぐに発見できる
ユーザーは、できるだけ早く知りたい情報を手に入れたいと思っています。
ですので、目次があることで、すぐに探している答えを手にすることが可能になります。
その結果、ユーザビリティ向上につながるので、記事の評価も上がりやすくなり、SEO効果も期待できるというわけです。
読みたい部分にすぐに移動できる
目次を設置してあると、目次内の見出しタイトルをクリックすることで、その見出しタイトルの箇所へ移動することができます。
ユーザーが自分で下へスクロールする必要がないということです。
その箇所だけ読まれたとしても、ユーザーがそれ以上検索しない、つまり、あなたの記事を読んで、問題や悩みを解決することができたのなら、その記事の評価は上がりやすくなります。
最後に
本記事では、大きく分けると、以下のことについて解説しました。
- ブログでおすすめの目次の作り方
- 目次を作る時の3つのコツ
- ブログに目次を作る3つのメリット
ブログに目次を作ると、ユーザビリティ向上につながりやすく、間接的にSEO効果を期待できます。
SEO効果を期待できるのは、目次を設置することだけではありません。
他の方法も知りたい方は、下記の記事もぜひご覧ください。
『WordPressでやるべきSEO対策を初心者向けに徹底解説』
【PR】アクセス&売上アップ術を無料公開
1000回以上のご相談を受け、多くのブログのアクセスや収益をアップさせてきた田村が、ブログ集客・SEO・ビジネスを成功させるマーケティングを、無料講座で特別に教えています。
初心者にもとっつきやすいよう、平易な言葉でブログの戦略からすぐ使えるポイントまでを公開。
詳細を知りたい方は、以下の緑ボタンを選択して詳細ページをご覧ください。



コメント