こんにちは。正しいサイト構築&SEOアドバイザーの田村です。
ワードプレス利用者で、画像タイトルはSEOで大切かどうか、気になっていませんか?
少しでもSEO効果を高めたいですよね。
本記事では、画像タイトルとSEOの関係、そして、画像でやっておきたい対策について解説します。
また、最後まで読んでいただくと、画像に関するSEOの他にワードプレスでやるべきSEO対策についても学ぶことができます。
ワードプレスで画像タイトルは入力すべきか
画像タイトルは入力した方が良いです。
「Search Console ヘルプ:画像検索に関するオススメの方法」によると、タイトルの記述が推奨されています。
ご安心ください。
ワードプレスの場合、画像のファイル名が自動でタイトルに反映されます。
画像を作成したり、ダウンロードした際に、ファイル名をきちんと作成したのであれば、ワードプレスを開いて画像タイトルの項目に入力する必要はありません。
ワードプレスの画像タイトルとSEOの関係性
「Search Console ヘルプ:画像検索に関するオススメの方法」では画像タイトルの記述を推奨しているので、SEOと関係あると言えるでしょう。
しかし、画像のタイトルよりも代替テキストの記述(altタグの設定)を行なうほうがSEOには重要と言われています。
代替テキストの記述は、SEOを意識して書くことがポイントです。
SEOに直接関係しているわけではないですが、ぜひやっておきたい対策があるので、ご紹介します。
画像でやっておきたい3つの対策

画像に関して、やっておいてほしい対策を3つご紹介します。
- H2見出しの下に画像を入れる
- 画像サイズに気をつける
- 画像内容がわかるファイル名(英語)
では、一つずつ詳しく説明します。
H2見出しの下に画像を挿入する
個人的な感覚ですが、H2見出しの下に画像を挿入してあげると、多すぎず、少な過ぎずで記事も読みやすくなります。
今、あなたが読んでいるこの記事も、H2見出しの下に画像を挿入しています。
どうでしょう。読みやすいと思いませんか。
記事が読みやすくなると、ユーザビリティ向上につながるので、ユーザーに少しでも満足させることができます。
画像サイズに気をつける
画像のサイズが大きすぎると、記事の表示速度が遅くなる可能性があります。
ある記事を読もうとした時に、表示速度が遅いと、イライラし、他の記事へ移ろうとするのではないでしょうか。
あなたの記事を読もうとするユーザーも同じで、すぐに読み込むことができなければ、離脱してしまいます。
ということは、ユーザビリティが低いことを意味するので、評価が下がる可能性があります。
もし「Google Discover(Google砲)」を狙うのであれば、画像の幅は1,200ピクセル以上にする必要があります。
ちなみに、私が挿入している画像の幅は1,200ピクセルです。
画像内容がわかるファイル名(英語表記)
たとえば、「黒い犬」の画像であれば、ファイル名は「black-dog.jpg」が良いということです。
検索エンジンは、ファイル名までチェックしています。
「Search Console ヘルプ」にも記載されていることなので、ぜひ一度目を通してみてください。
参考:『Search Console ヘルプ:画像検索に関するおすすめの方法』
『ローマ字表記はダメなの?』と疑問に思う方もいるかもしれませんね。
ローマ字表記でも大丈夫そうです。
というのも、Googleウェブマスター向け公式ブログでは、以下のように記載されています。
見込み客を逃さないようご注意ください!
画像には[001.jpg]のようなファイル名ではなく、例えば[KagamiMochi.jpg]のような画像の題材がわかるファイル名を指定しましょう。
画像にわかりやすいALTテキストやファイル名がついていると、Googleがその画像についてちゃんと理解する手助けとなり、イメージ検索にあなたのサイトが掲載される可能性が高まります。
引用:『ウェブマスター向け公式ブログ』
なので、英語がわからなければ、ローマ字で表記しましょう。
次は、その他の画像の設定に関して解説します。
その他、画像に関すること

その他、画像に関することを3つお伝えします。
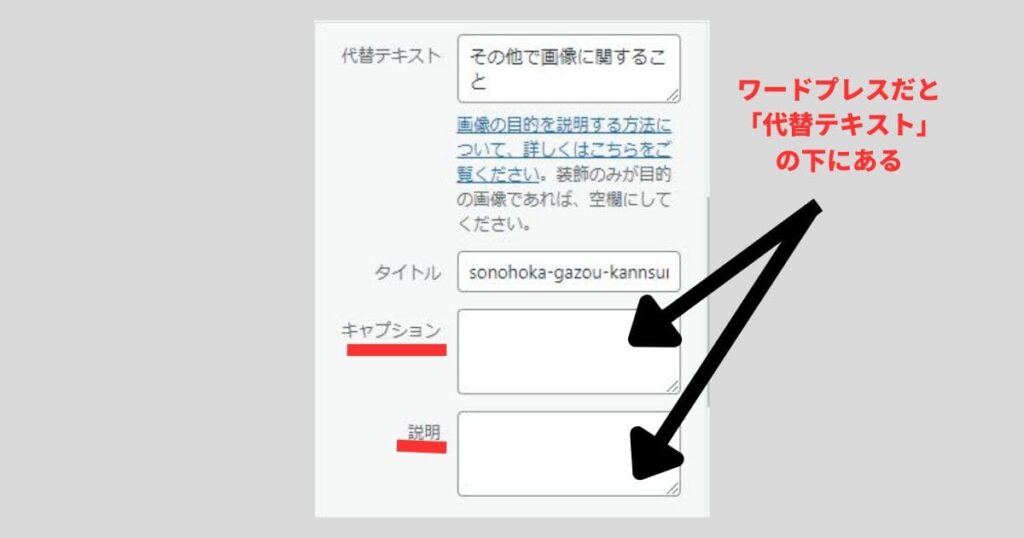
- キャプション
- 説明
では、一つずつ詳しく説明します。
キャプションについて
キャプションとは、説明文のことです。
キャプションの項目に記述すると、記事を公開した時、キャプションに記述した内容が、画像の下に表示されます。
図やグラフなどの画像であれば、何の画像なのかを記述してあげることで、ユーザーが理解しやすくなります。
それから「Search Console ヘルプ:画像検索に関するオススメの方法」によると、キャプションもまた、検索エンジンはチェックしています。
しかし、装飾で画像を用いている、また、画像検索を狙っていないのであれば、特に記述する必要はありません。
説明について
「説明」の項目は、その画像をどの記事で使用したか、などを忘れないようにメモをするための項目です。
記録しておきたければ、記述しておくと良いでしょう。
記述しなくても、問題はありません。
最後に
本記事では、大きくわけると、以下のことについて解説しました。
- ワードプレスで画像タイトルはSEOで大切か
- 画像でやっておきたい3つの対策
- その他、画像に関すること
画像で気をつけたいことは、以下の3つです。
- 代替テキストの記述
- 画像サイズ
- ファイル名
それからSEOに取り組む上で、画像に関する対策は一部に過ぎません。
さらに、SEO効果を高めるためにも、他の対策を実践する必要があります。
SEOを強化したい人は『WordPressでやるべきSEO対策を初心者向けに徹底解説』に書かれていることを全て実践してください。
少しでも参考になれば幸いです。
【PR】アクセス&収益アップ術を無料公開
1000回以上のご相談を受け、多くのブログのアクセスや収益をアップさせてきた田村が、ブログ集客・SEO・ビジネスを成功させるマーケティングを、無料講座で特別に教えています。
初心者にもとっつきやすいよう、平易な言葉でブログの戦略からすぐ使えるポイントまでを公開。
詳細を知りたい方は、以下の緑ボタンを選択して詳細ページをご覧ください。



コメント